With the webhook step, you can introduce automation to your approval process management. You can place the webhook step at any place in the approval path. With the automation plugin, you can alter the page if the approval path reached the webhook step. Example automation actions upon webhook:
Add comment
Add or remove a label
Archive page
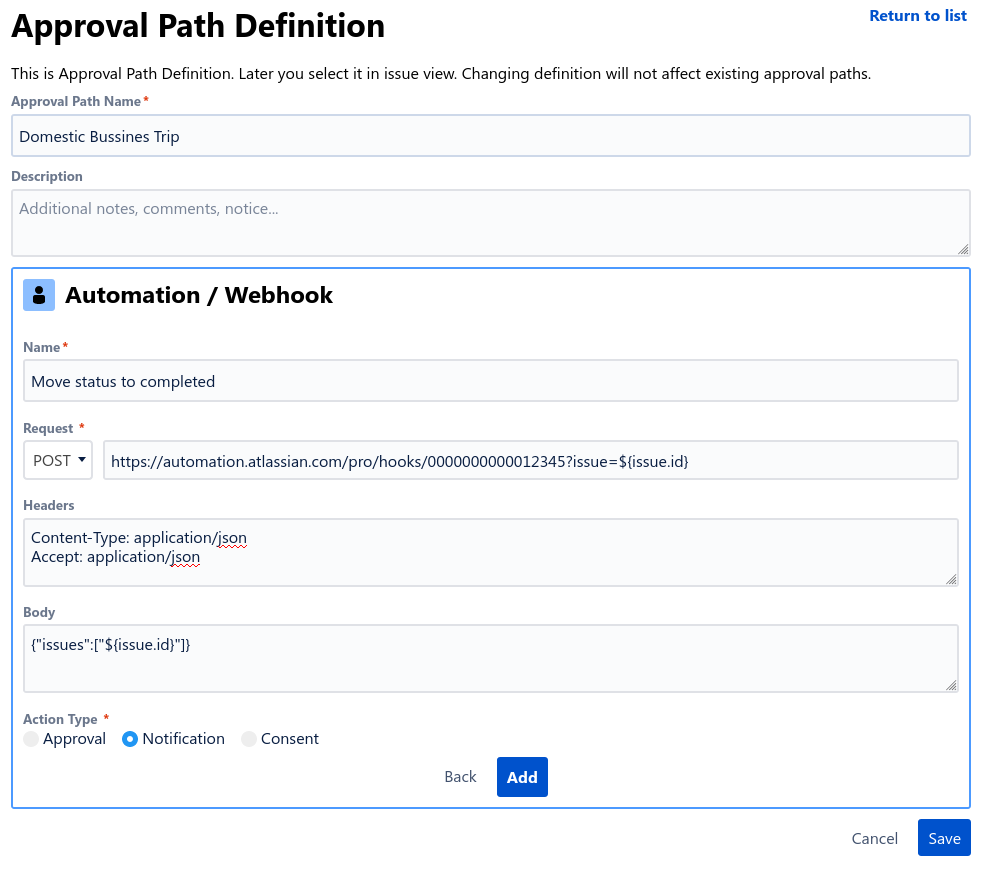
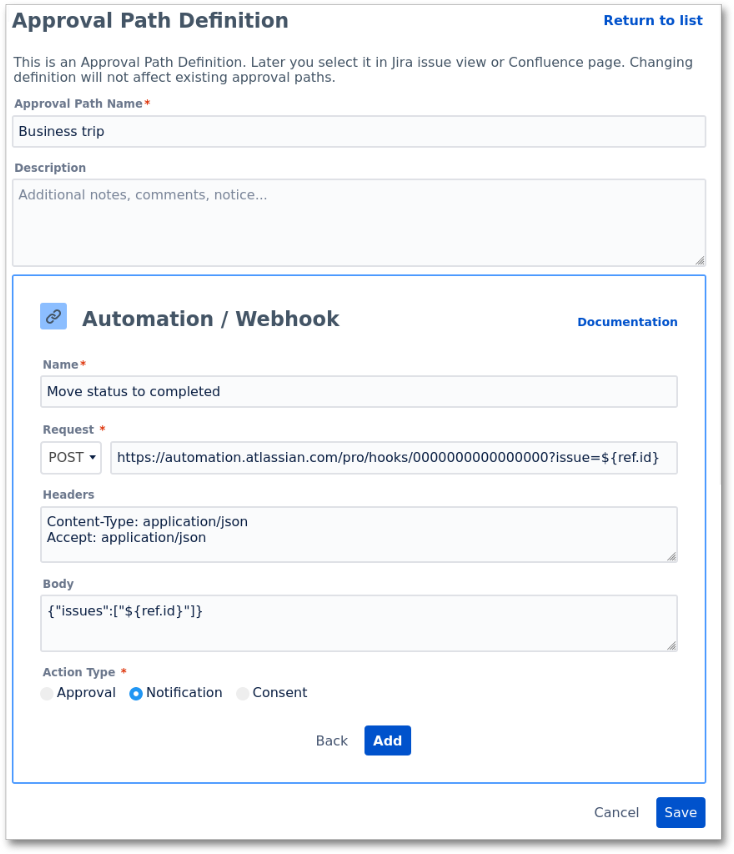
With the webhook step at the beginning, you could prepare the page for the approval process. With the webhook step at the end of the process, you could transition the page to the next phase. Webhook is an HTTP call. You have to specify a URL and the method (GET/PUT/POST/DELETE). Optionally, you can specify HTTP body and headers.
Dynamics Values
Inside URL, headers and body you can use dynamic values:
You have to put names inside ${…}
Name | Description |
|---|---|
| Project id |
| Issue id |
| Approval name |
| Approval id |
Action Type
In the case of Approval and Consent types, we expect the HTTP endpoint to return HTTP code between 200 and 299 inclusive. This will result in the “Approved” step. In case of other response code or problem with connection step will be marked as “Rejected”.
Notification type will always mark a step as “Approved”, no matter what kind of response we will receive or if there will be any problem with the connection.